とある事情(このサイトのテーマはTwenty Seventeenではない)で消そうと思ったが、いくらCSSをいじっても消えない。
ググっても・・・
text-decoration: none ;
で消える。と皆言う・・・だが・・・いくらやっても消えない。
理由は単純だった。
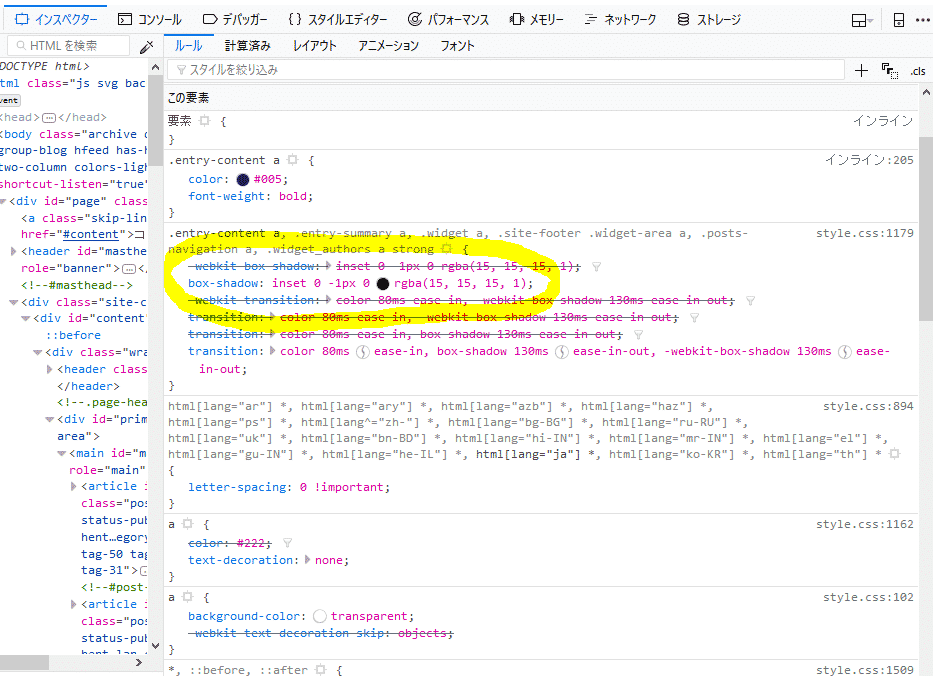
ソース見たほうが早い
FireFoxの開発ツール>インスペクターを表示、「ページから要素を選択」で消したいとこをポチる(Chromeの場合はデベロッパーツール>ElementsのStyles)。
したら・・・

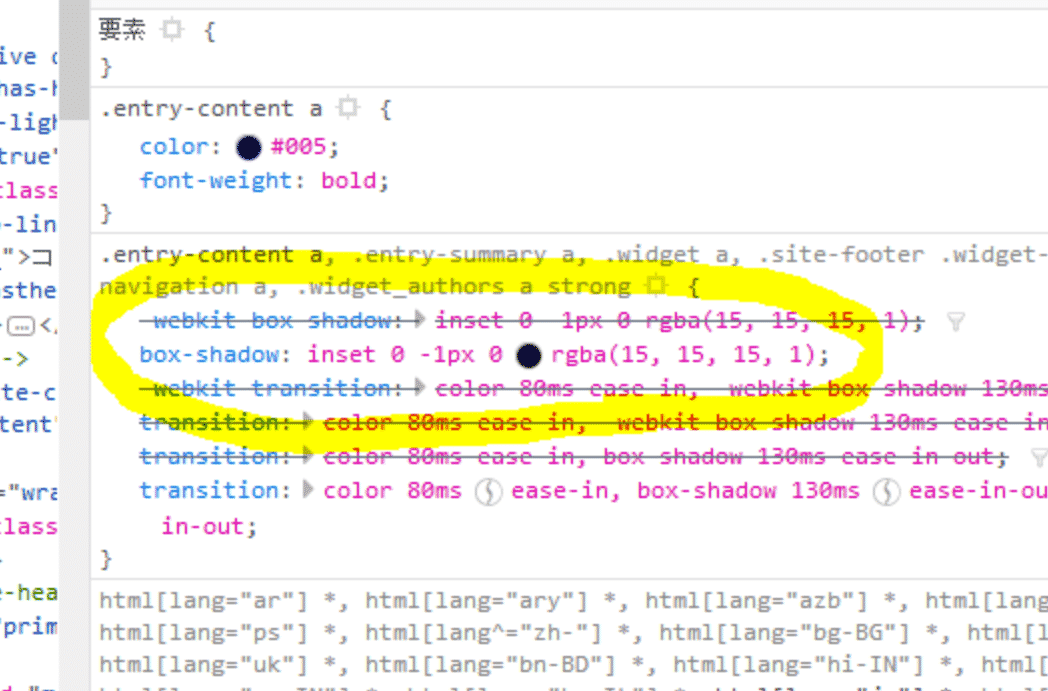
拡大

box-shadow だった!!
そりゃ、消えるわけねーよな・・・
box-shadow: none; で解決。
助かりました。ありがとうございます!
お役に立てて良かったです!